What we did
Creative Web Design & UI, Web Development, SEO, WordPress Customisation & Training
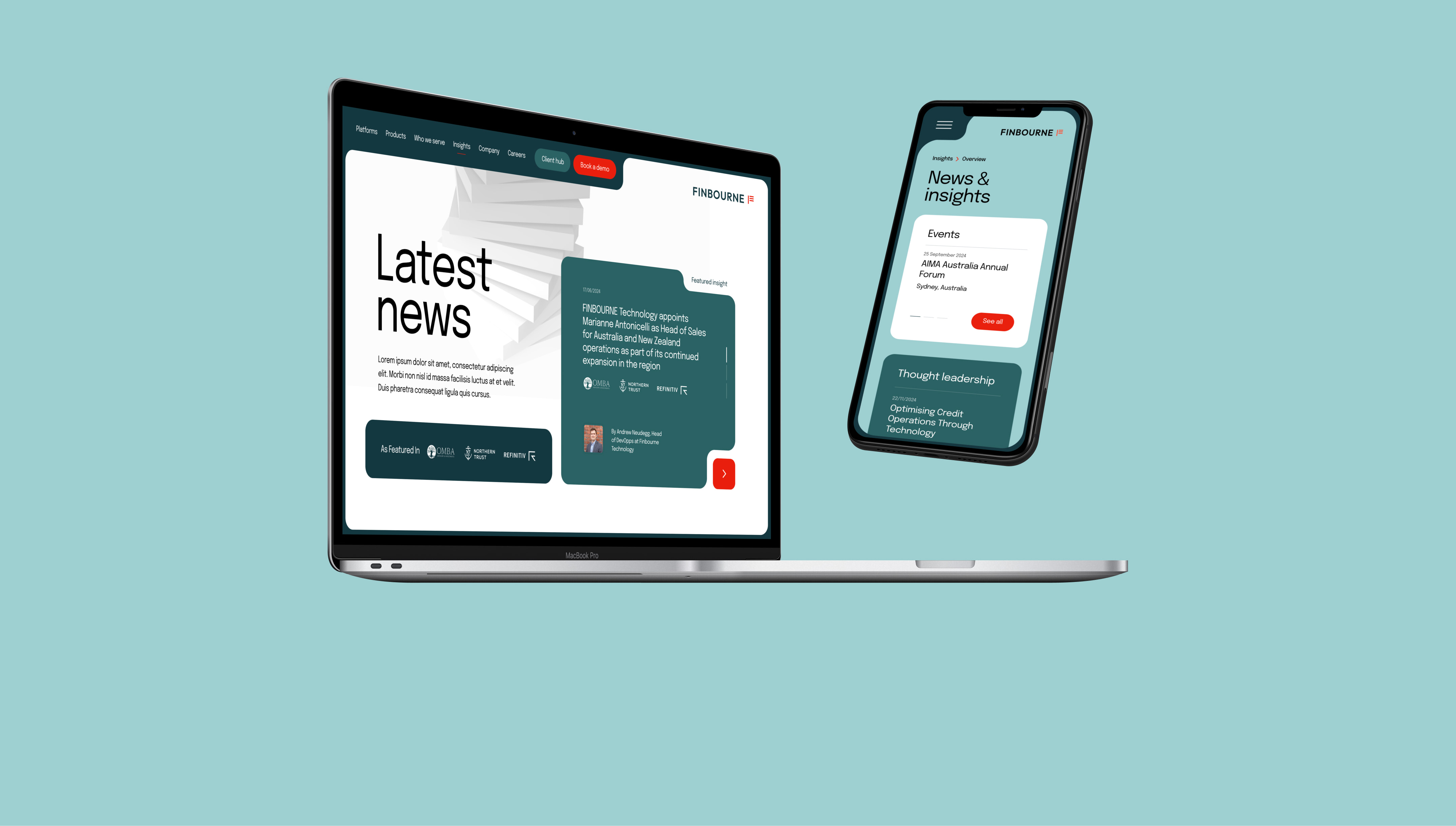
The Finbourne homepage serves as a powerful introduction to their ability to make sense of data.
Featuring a bespoke 3D animation built using WebGL, this captivating animation acts as a visual metaphor for Finbourne’s capabilities: absorbing, understanding, and structuring vast amounts of data, ultimately transforming it into actionable insights.

A distinctive flowing visual language
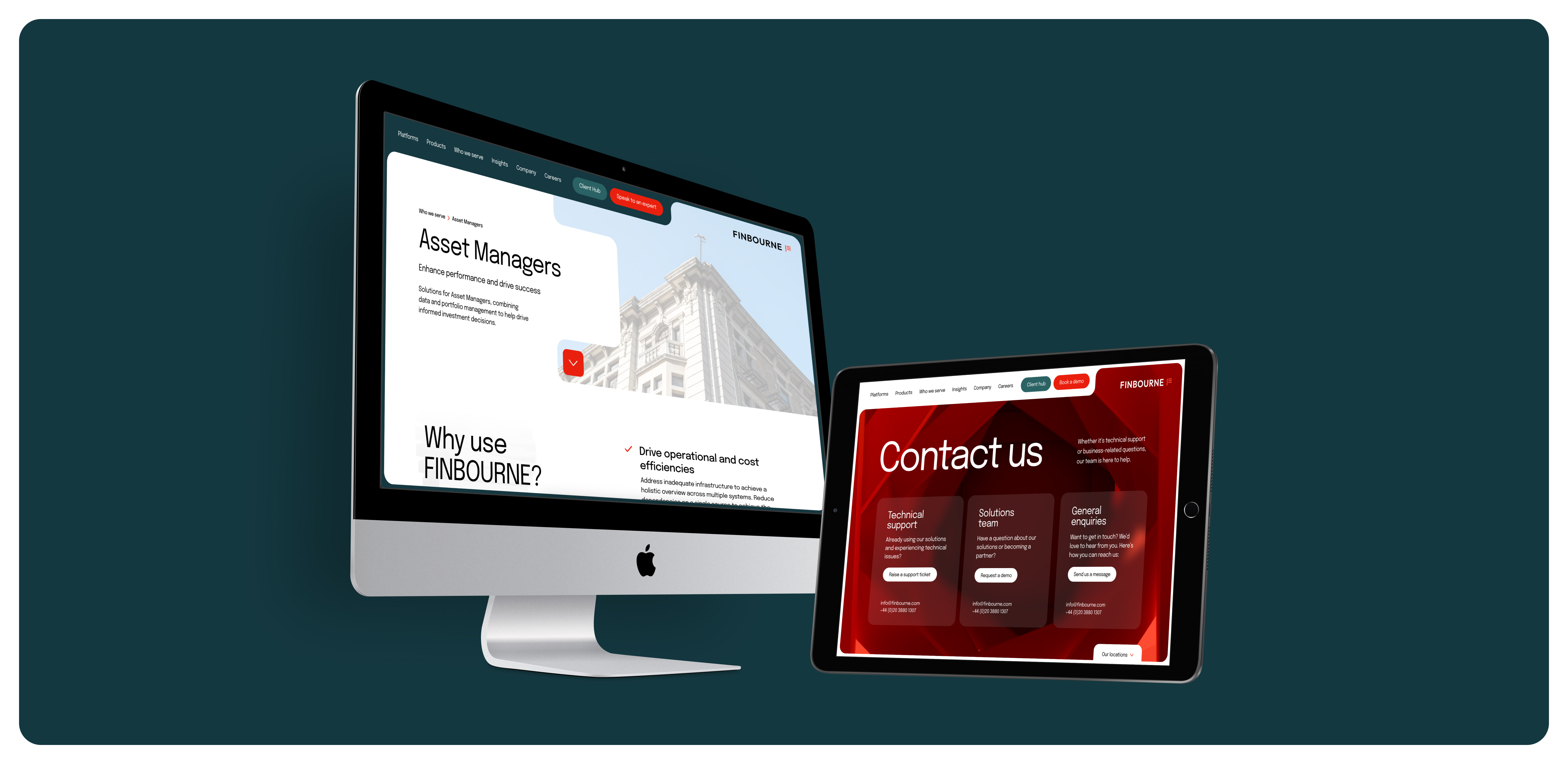
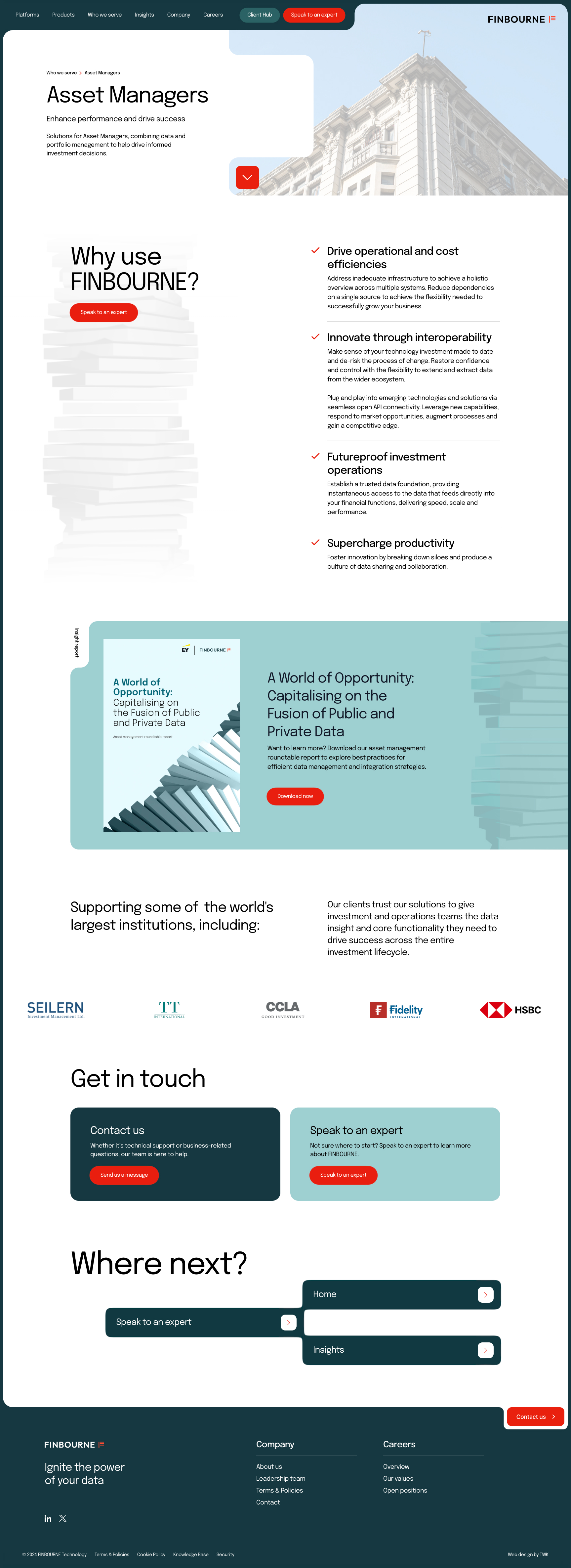
Our design solution centred around a liquid effect that embodies the fluidity and interconnectedness of Finbourne’s solutions. This dynamic element flows throughout the site, subtly echoing the interconnected nature of Finbourne’s technology and serving as a compelling visual metaphor for the seamless integration of their services.
This approach not only provides a unique and memorable aesthetic but also reduces the reliance on traditional imagery, contributing to a light weight, fast loading website. The liquid effect draws the eye and guides the user through the site, creating a sense of dynamism and innovation.


Built to grow with Finbourne
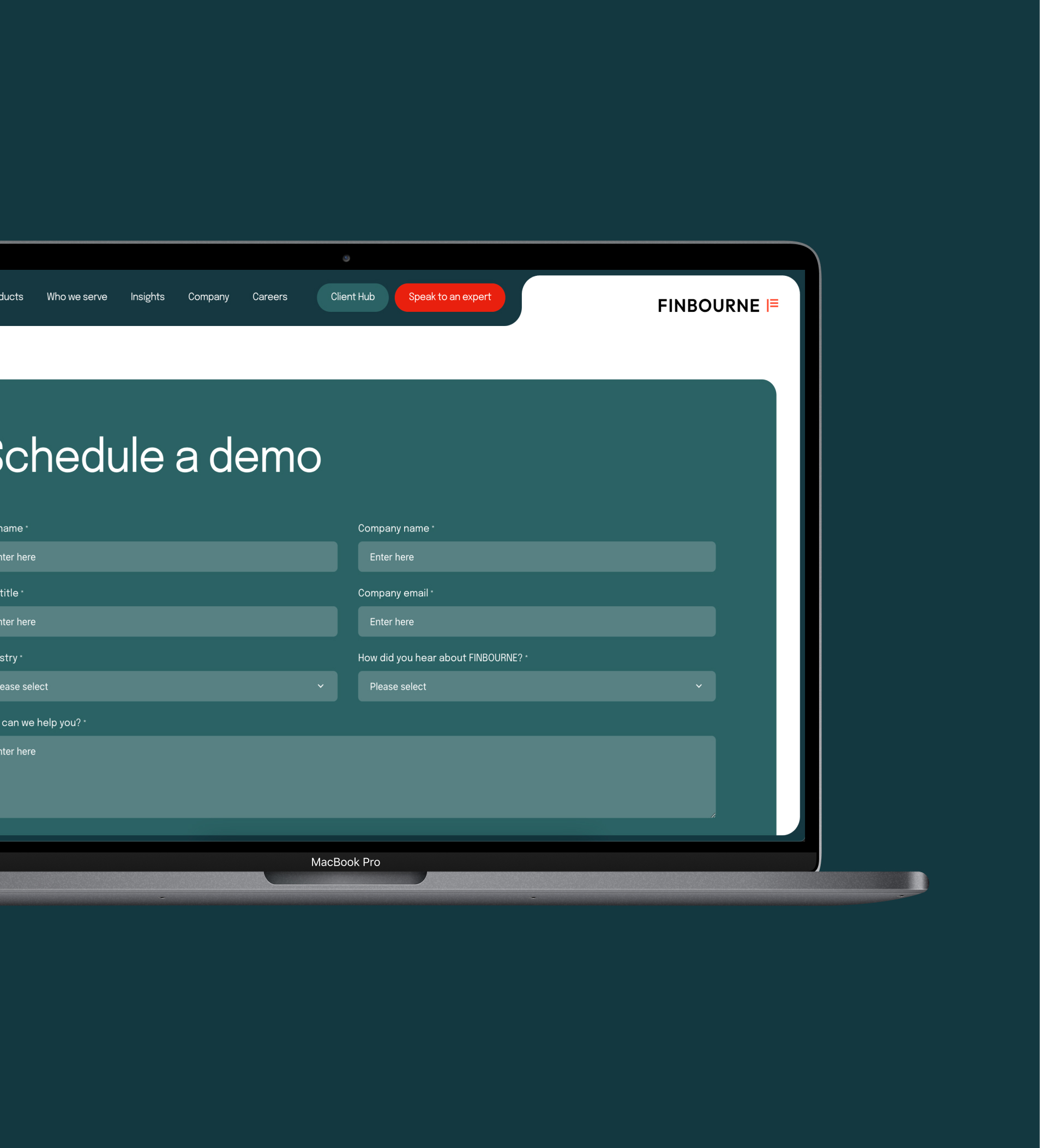
Recognising the importance of lead generation, we developed a series of ultrafast landing pages, each designed with a specific conversion goal in mind. These pages feature streamlined forms and concise messaging, ensuring a frictionless user experience. Optimised for speed and performance, these landing pages load quickly and efficiently, maximising conversion rates and driving business growth.
Finbourne is also empowered by the enhanced flexibility that we created in the website, with the ability to evolve the site independently by adding new pages as Finbourne grows and evolves itself.







The Web Kitchen has developed a unique digital presence that brings our brand to life in a standout, memorable manner, all while delivering the website within an accelerated timeline.
James Diegnan, Head of Digital Marketing, Finbourne Technology